1️⃣ | Launch GitHub Codespaces
To expedite running the workspace and having a consistent project environment, we’ll be using GitHub codespaces. To start, open the azure-content-safety-workshop GitHub repo. You can use a pre-built development environment. Click the button below to open the repo in GitHub Codespaces, and then continue the readme!
This will launch a Codespaces environment with all the dependencies installed. Once the environment is ready, you can run the following commands to create the Azure resources and run the sample code.
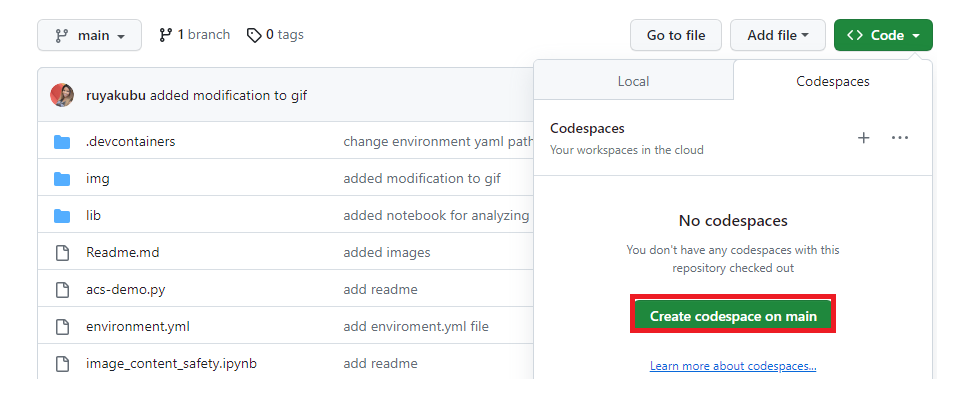
Note: You can also access the codespaces by clicking on the green Code button in the top right of the repo. Then selecting the Codespaces tab and clicking on the Create codespace on main button to launch the Codespaces environement.

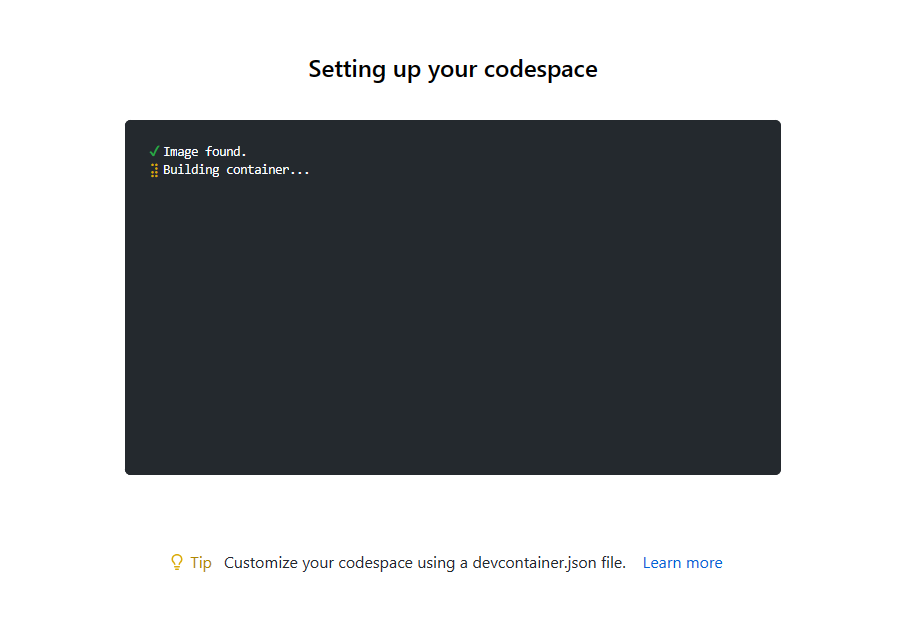
This will launch a Codespaces environment with all the dependencies installed. Once the environment is ready. This will take ~ 10 minutes.

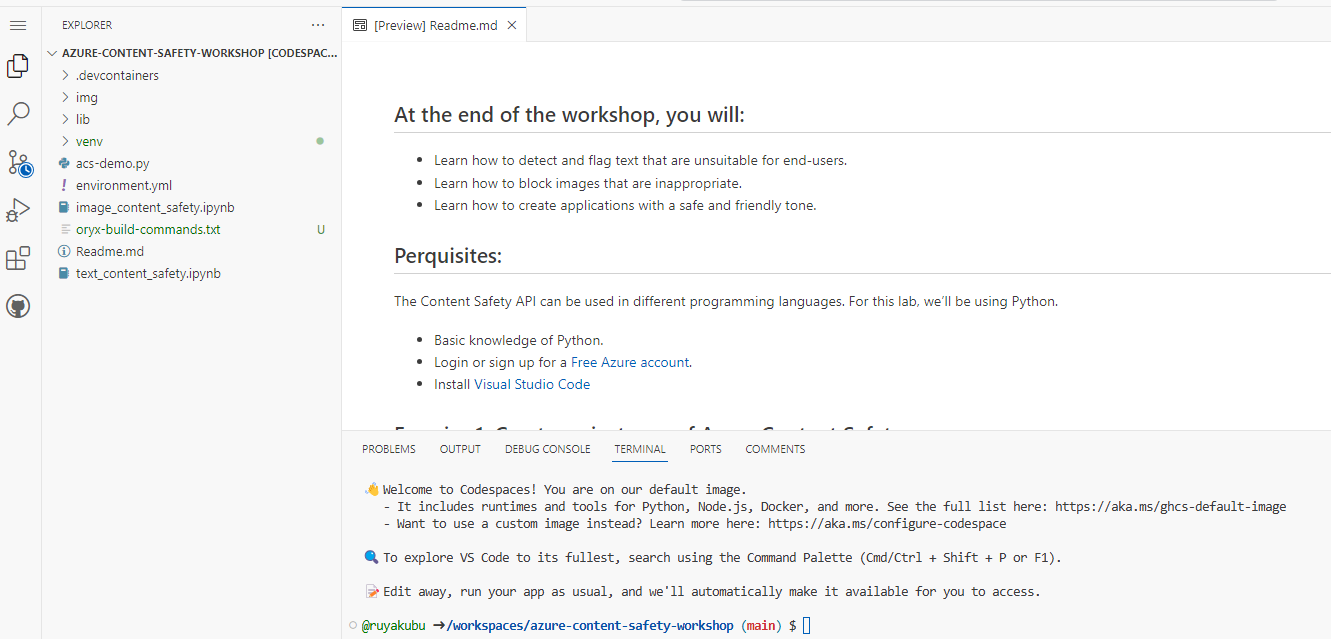
When the environment is ready, a Visual Studio Code editor will open.