App Service 認証機能(Easy Auth)の Tips のご紹介
はじめに
お世話になっております。App Service サポート担当の蔵下です。
App Service/Azure Functions には、組み込みの認証/認可機能である、App Service 認証機能(Easy Auth)が提供されております。
Azure App Service および Azure Functions での認証と承認
本記事では、App Service 認証機能の Tips について紹介いたします。
Tips
- 認証したユーザーをサインアウトする方法
- トークンストアからトークンを取得する方法
- アプリコードからトークンを取得する方法
- アプリコードからユーザーの認証情報を取得する方法
1. 認証したユーザーをサインアウトする方法
認証したユーザーをサインアウトさせたい場合、”/.auth/logout” へアクセスすることで、ユーザーをサインアウトすることが可能です。
例えば、App Service で App Service 認証機能を有効化し、ユーザーが認証/認可を実施した後、”

その後、サインアウトさせたいアカウントを選択することで、サインアウトが可能となります。


サインアウトすることで、現在のブラウザセッションから認証 Cookie がクリアされ、またトークンストア(下項でご説明します)からユーザーのトークンの情報を削除することができます。
2. トークンストアからトークンを取得する方法
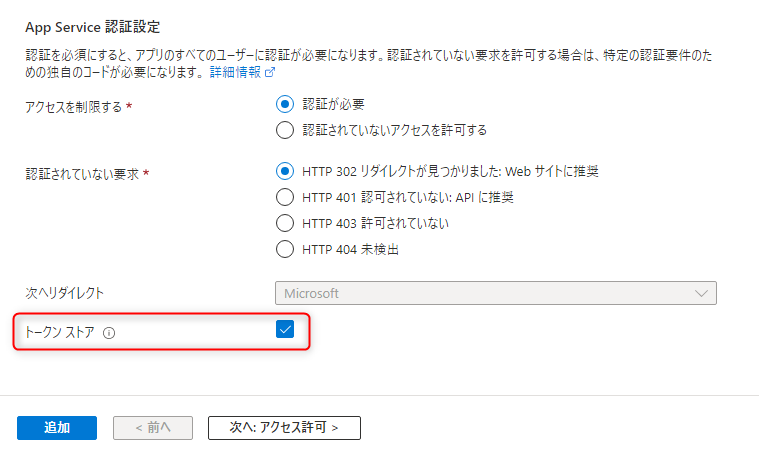
App Service 認証機能では、設定時にトークンストアを有効化するか否かを選択することができます。

トークンストアを有効化することで、App Service 認証機能による認証/認可で利用したトークンがトークンストアに保存されます。

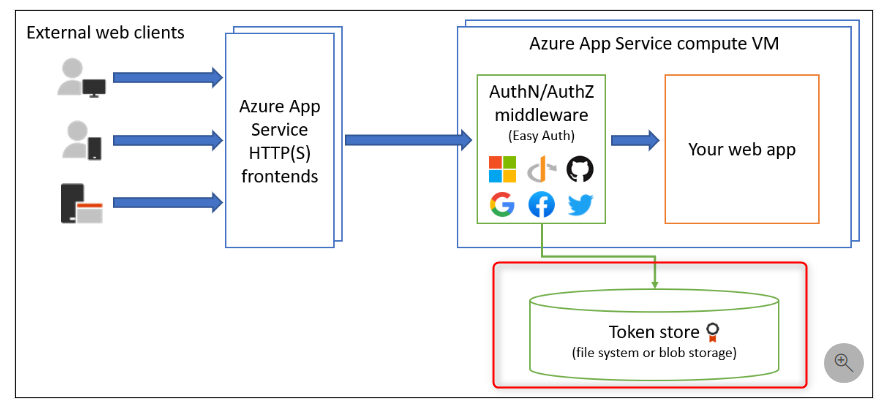
つまり、トークンストアにアクセスすることで、認証/認可で利用したトークンを取得することができます。トークンストアを有効化しない場合は、App Service/Azure Functions 基盤からトークンを取得できず、トークンベースの認証が制限されますのでご注意ください。
トークンストアへアクセスする方法といたしましては、”/.auth/me” へアクセスすることで、トークンストアの情報を表示することが可能です。(機密情報となるためマスキングさせていただいておりますがアクセストークンや ID トークンの値等が表示されます)

3. アプリコードからトークンを取得する方法
トークンストアをご利用いただくことで、App Service 認証機能で利用したトークンを “/.auth/me” エンドポイントから取得することが可能とご案内いたしましたが、アプリコードからもトークンを取得することができます。
具体的には、トークンストアを有効化していただき、既定のヘッダー(認証プロバイダーにより異なります)をご利用いただくことで、サーバーコードからプロバイダー固有のトークンがヘッダーに挿入されるため、トークンを取得することが可能となります。
| プロバイダー | ヘッダー名 |
|---|---|
| Azure Active Directory | X-MS-TOKEN-AAD-ID-TOKEN X-MS-TOKEN-AAD-ACCESS-TOKEN X-MS-TOKEN-AAD-EXPIRES-ON X-MS-TOKEN-AAD-REFRESH-TOKEN |
| Facebook トークン | X-MS-TOKEN-FACEBOOK-ACCESS-TOKEN X-MS-TOKEN-FACEBOOK-EXPIRES-ON |
| X-MS-TOKEN-GOOGLE-ID-TOKEN X-MS-TOKEN-GOOGLE-ACCESS-TOKEN X-MS-TOKEN-GOOGLE-EXPIRES-ON X-MS-TOKEN-GOOGLE-REFRESH-TOKEN |
|
| X-MS-TOKEN-TWITTER-ACCESS-TOKEN X-MS-TOKEN-TWITTER-ACCESS-TOKEN-SECRET |
例えば、App Service 上の Web アプリケーションにおいて、下記のようなコードを追加することでトークンの値が取得可能です。(ASP.NET Core を用いた MVC モデルの例です)
<index.cshtml>
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Request Header Inspector</h1>
<div>
<p>
<b>X-MS-TOKEN-AAD-ID-TOKEN:</b><br />
@Request.Headers["X-MS-TOKEN-AAD-ID-TOKEN"]
</p>
<p>
<b>X-MS-TOKEN-AAD-ACCESS-TOKEN:</b><br />
@Request.Headers["X-MS-TOKEN-AAD-ACCESS-TOKEN"]
</p>
</div>
</div>
上記を実装し、App Service 認証機能による認証/認可後の、Web アプリケーションの表示画面が下図となります。

4. アプリコードからユーザーの認証情報を取得する方法
上記でご案内したヘッダーはトークンを取得するためのヘッダーとなりますが、認証したユーザー情報を取得したい場合、”X-MS-CLIENT-PRINCIPAL-NAME” というヘッダーをご利用いただくことで、認証したユーザー名(ログインしたユーザーのメールアドレス)を取得することが可能です。
例えば、App Service 上の Web アプリケーションにおいて、認証したユーザーのユーザー情報を top ページに表示したい場合、下記のようなコードを追加することで ”X-MS-CLIENT-PRINCIPAL-NAME” の値が表示可能です。(ASP.NET Core を用いた MVC モデルの例です)
<index.cshtml>
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Request Header Inspector</h1>
<div>
<p>
<b>X-MS-CLIENT-PRINCIPAL-NAME:</b><br />
@Request.Headers["X-MS-CLIENT-PRINCIPAL-NAME"]
</p>
</div>
</div>
上記を実装し、App Service 認証機能により認証/認可をした Web アプリケーションの表示画面が下図となります。

また、”X-MS-TOKEN-AAD-ID-TOKEN” で取得した ID トークン(JWT トークン)をデコードすることでも、認証したユーザーの情報を取得することが可能ですので、ご要件に併せてご利用ください。 JWT トークンは jwt.ms 等をご利用いただくことでデコードすることが可能です。
参考ドキュメント
- Azure App Service および Azure Functions での認証と承認
- Azure App Service 認証でのサインインとサインアウトのカスタマイズ
- Azure App Service 認証でユーザー ID を操作する
- Azure App Service 認証で OAuth トークンを操作する
2023 年 04 月 24 日時点の内容となります。
本記事の内容は予告なく変更される場合がございますので予めご了承ください。